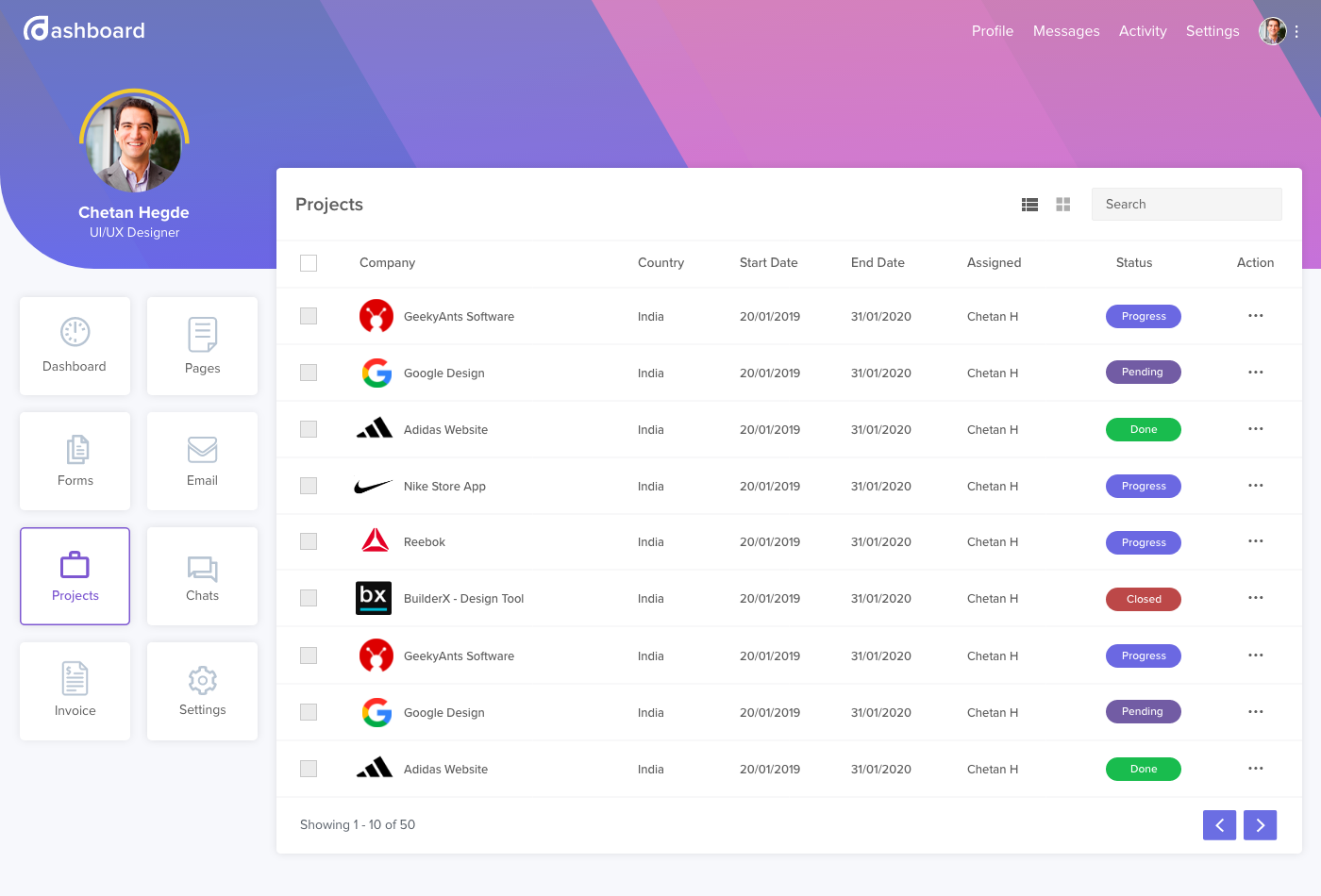
<Layout title="project" classname="project-card" >
<Row className="m-t-145">
<Col sm={12}>
<Tab.Container defaultActiveKey="first">
<Card>
<Card.Header className="pt-4 pb-4 d-flex align-items-center">
<div>Projects </h5> </div>
<div className="ml-auto">
<Nav variant="pills" className="project-tab">
<Nav.Item>
<Nav.Link eventKey="first" className="p-0">
<Button variant="link"> <i className="fa fa-list text-secondary" aria-hidden="true"> </i> </Button>
</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="second" className="p-0">
<Button variant="link"> <i className="fa fa-th text-secondary" aria-hidden="true"> </i> </Button>
</Nav.Link>
</Nav.Item>
</Nav>
</div>
<div className="ml-3">
<Form inline className="position-relative">
<FormControl type="text" placeholder="Search" />
</Form>
</div>
</Card.Header>
<Card.Body className="p-0 custom-table">
<Tab.Content>
<Tab.Pane eventKey="first"> </Tab.Pane>
<Tab.Pane eventKey="second" className="p-4"> </Tab.Pane>
</Tab.Content>
</Card.Body>
</Card>
</Tab.Container>
</Col>
</Row>
</Layout>