<div className="d-flex mb-2">
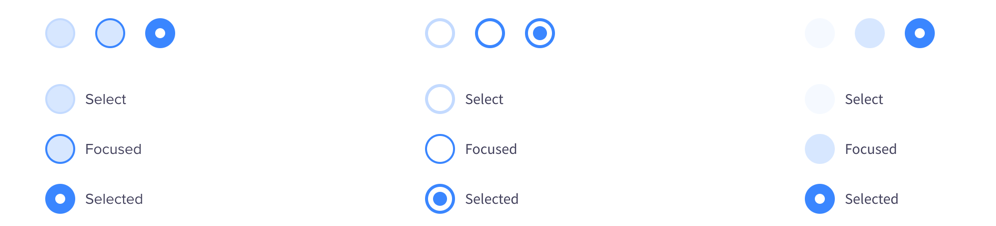
<label className="radio-container mb-3 select">
<input type="radio" name="radio1" className="custom-radio"/>
<span className="checkmark"></span>
</label>
<label className="radio-container focused">
<input type="radio" name="radio2" className="custom-radio"/>
<span className="checkmark"></span>
</label>
<label className="radio-container selected">
<input type="radio" name="radio3" className="custom-radio" checked/>
<span className="checkmark"></span>
</label>
</div>
<div className="d-flex flex-column mb-2">
<label className="radio-container select mb-3 d-flex align-items-center">
<input type="radio" name="radio4" className="custom-radio"/>
<span className="checkmark"></span><p className="mb-0">Select</p>
</label>
<label className="radio-container focused mb-3 d-flex align-items-center">
<input type="radio" name="radio5" className="custom-radio"/>
<span className="checkmark"></span><p className="mb-0">Focused</p>
</label>
<label className="radio-container selected d-flex align-items-center">
<input type="radio" name="radio6" className="custom-radio" checked/>
<span className="checkmark"></span><p className="mb-0">Selectedv/p>
</label>
</div>