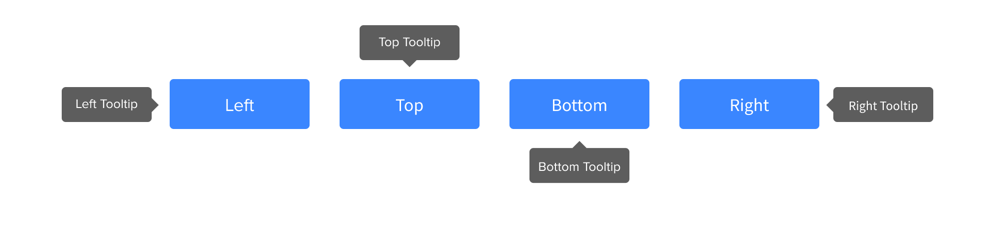
Tooltips

<div className="d-flex justify-content-center align-items-center ">
<ButtonToolbar className="sm-flex-direction-column">
{['left', 'top', 'bottom', 'right'].map(placement => (
<OverlayTrigger
key={placement}
placement={placement}
overlay={
<Tooltip id={`tooltip-${placement}`} className="text-capitalize"><strong>{placement} Tooltip</strong></Tooltip>
}
>
<Button variant="primary" className="p-l-20 p-r-20 mr-3 text-capitalize">{placement}</Button>
</OverlayTrigger>
))}
</ButtonToolbar>
</div>