Introduction
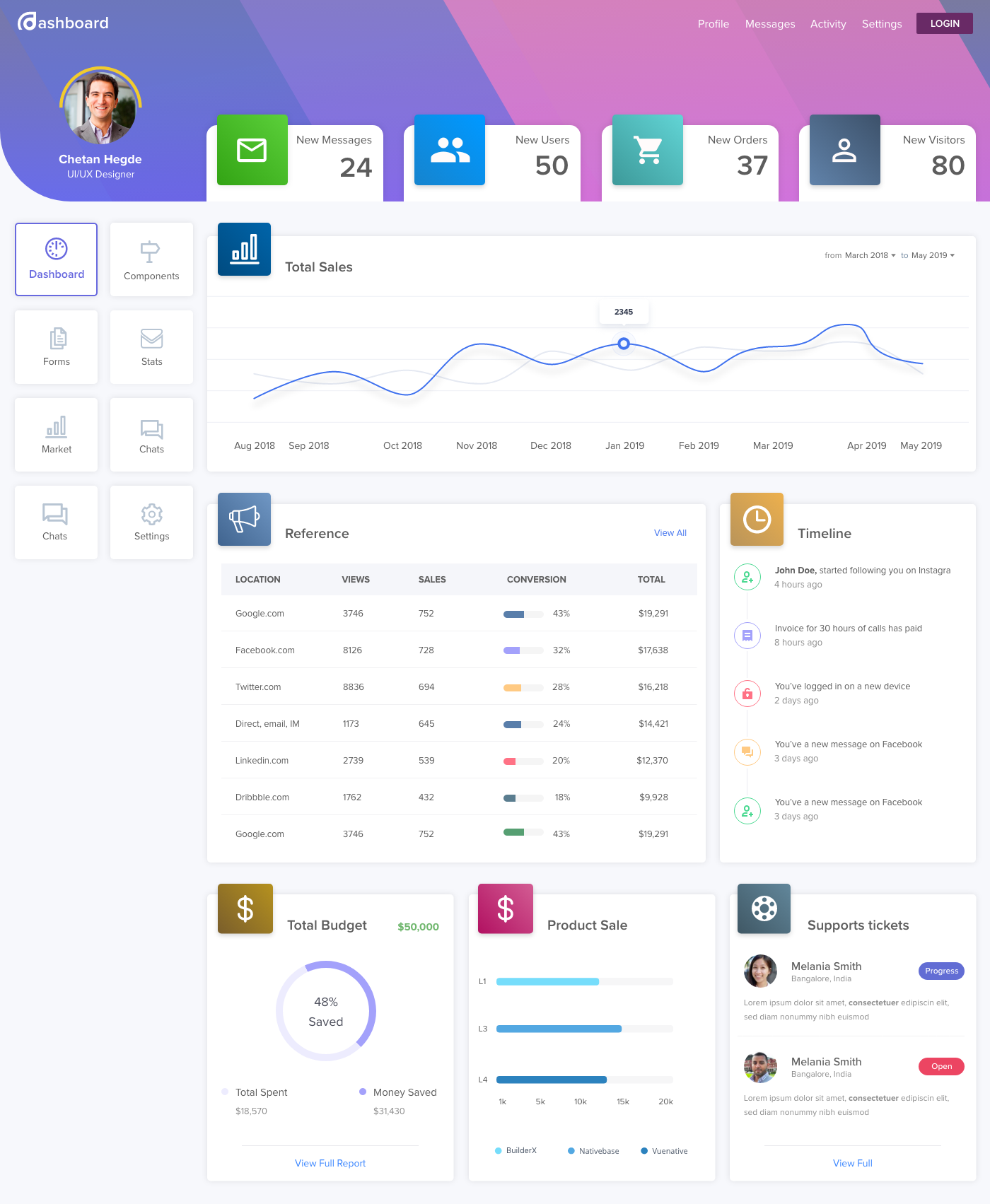
NextJS Dashboard is a lightweight and feature rich admin template that is clean to use. An easy layout, with a clean essence, constructed for range and powered via a unique set of dashboard styles, constructed for instant, simple, stylish and intuitive browsing that allows to speed-up your development.
We code the brand new web widespread, the use of the energy of React, NextJs, Bootstrap4 and React Bootstrap, developing exceptional, custom coded items, with most effective markup in the marketplace. Highly recommended for small scale projects as it is easily manageable.
Why Next.Js
One of the most basic features in Next.js ,If you code in React, you need to use React router or other similar solutions. Next.js will do that job for you as it has this system built-in. To define a new router you only need to create a file in pages directory. And that's it! To redirect to other pages you just need to use ready-made Link component.
Other Features of Next.Js
- Exceptional Performance
- SEO Ready
- Deploy Anywhere
- Zero Configuration

General Syntax of React NextJs Component
<Layout title="assets" classname="dashboard">
<Row className="stats-container">
<Stats
statsbg="green"
iconName="envelope"
text="New Messages"
number="24"
/>
<Stats
statsbg="sky"
iconName="users"
text="New users"
number="50"
/>
</Row>
</Layout>