<div className="d-flex mb-2">
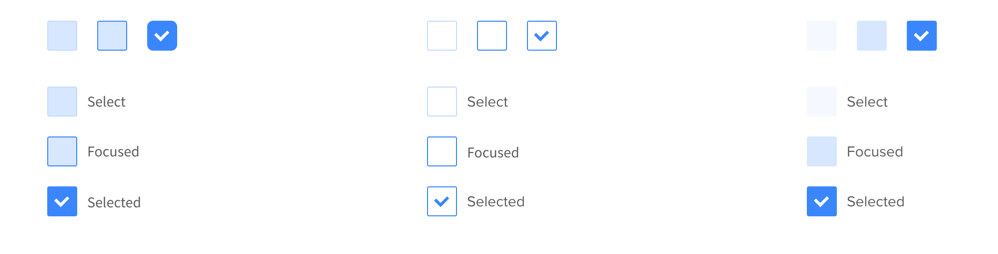
<Form className="checkbox-component select mb-3">
<input className="custom-checkbox" id="checkbox-1" type="checkbox" value="value1"/>
<label for="checkbox-1"></label>
</Form>
<Form className="checkbox-component focused">
<input className="custom-checkbox" id="checkbox-2" type="checkbox" value="value1"/>
<label for="checkbox-2"></label>
</Form>
<Form className="checkbox-component selected">
<input className="custom-checkbox" id="checkbox-3" type="checkbox" value="value1" checked/>
<label for="checkbox-3"></label>
</Form>
</div>
<div className="d-flex flex-column mb-2">
<Form className="checkbox-component select mb-3">
<input className="custom-checkbox" id="checkbox-4" type="checkbox" value="value1"/>
<label for="checkbox-4" className="d-flex align-items-center">Select</label>
</Form>
<Form className="checkbox-component focused mb-3">
<input className="custom-checkbox" id="checkbox-5" type="checkbox" value="value1"/>
<label for="checkbox-5" className="d-flex align-items-center">Focused</label>
</Form>
<Form className="checkbox-component selected">
<input className="custom-checkbox" id="checkbox-6" type="checkbox" value="value1" checked/>
<label for="checkbox-6" className="d-flex align-items-center">Selected</label>
</Form>
</div>