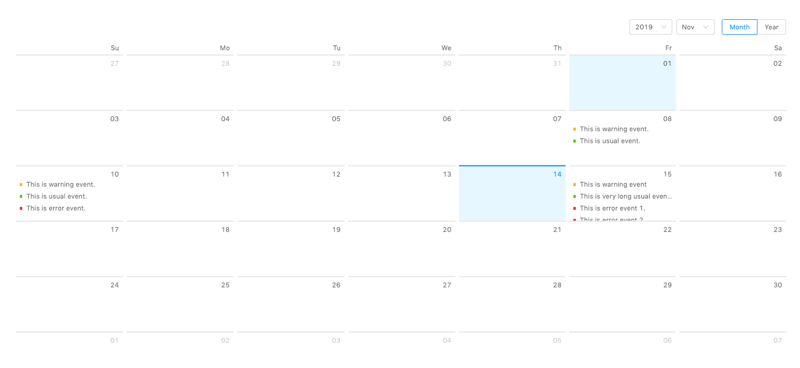
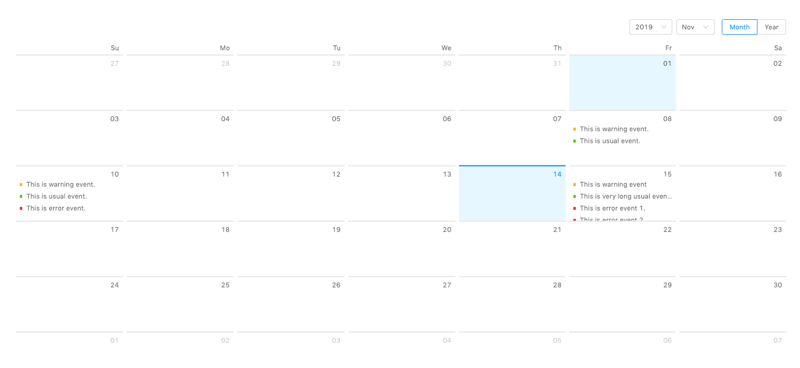
Calender

function getListData(value) {
let listData;
switch (value.date()) {
case 8:
listData = [
..........
..........
];
break;
case 10:
listData = [
..........
..........
];
break;
default:
}
return listData || [];
}
function dateCellRender(value) {
const listData = getListData(value);
return (
<ul className="events">
{listData.map(item => (
..........
..........
))}
</ul>
);
}
function getMonthData(value) {
if (value.month() === 8) {
return 1394;
}
}
function monthCellRender(value) {
const num = getMonthData(value);
return num ? (
..........
..........
) : null;
}
ReactDOM.render(
<Calendar dateCellRender={dateCellRender} monthCellRender={monthCellRender} />,
mountNode,
);