Introduction
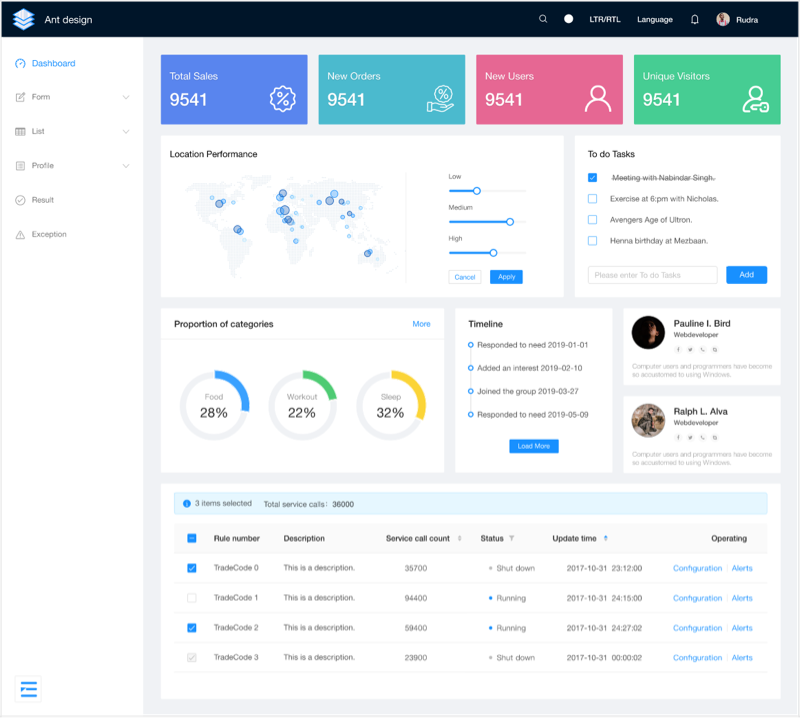
Ant Design with NextJs is a lightweight and feature rich admin template that is clean to use. An easy layout, with a clean essence, constructed for range and powered via a unique set of dashboard styles, constructed for instant, simple, stylish and intuitive browsing that allows to speed-up your development.
We code the brand new web widespread, the use of the energy of React, NextJs, Redux Form, Ant design(UI) and Redux, developing exceptional, custom coded items, with most effective markup in the marketplace. Complete modularized React structure, getting you extra toward integrate with a backend. Highly recommended for small scale projects as it is easily manageable.
Why Next.Js
One of the most basic features in Next.js ,If you code in React, you need to use React router or other similar solutions. Next.js will do that job for you as it has this system built-in. To define a new router you only need to create a file in pages directory. And that's it! To redirect to other pages you just need to use ready-made Link component.
Other Features of Next.Js
- Exceptional Performance
- SEO Ready
- Deploy Anywhere
- Zero Configuration

General Syntax of React NextJs Component
<Layouts title="dashboard" classname="dashboard" >
<Row gutter={16}>
<Col xs={24} sm={12} lg={6} className='custom-statcards'>
<Card bordered={false} className='sale' >
<Stats
icon={sale}
text="Total Sale"
number ="9541"
/>
</Card>
</Col>
<Col xs={24} sm={12} lg={6} className='custom-statcards'>
<Card bordered={false} className='order' >
<Stats
icon={order}
text="New Order"
number ="9541"
/>
</Card>
</Col>
<Col xs={24} sm={12} lg={6} className='custom-statcards'>
<Card bordered={false} padding:"20px" }} className='user' >
<Stats
icon={user}
text="New User"
number ="9541"
/>
</Card>
<Col xs={24} sm={12} lg={6} className='custom-statcards'>
<Card bordered={false} className='visitor'>
<Stats
icon={visitor}
text="Unique Visitor"
number ="9541"
/>
</Card>
</Col>
</Row>
</Layouts>