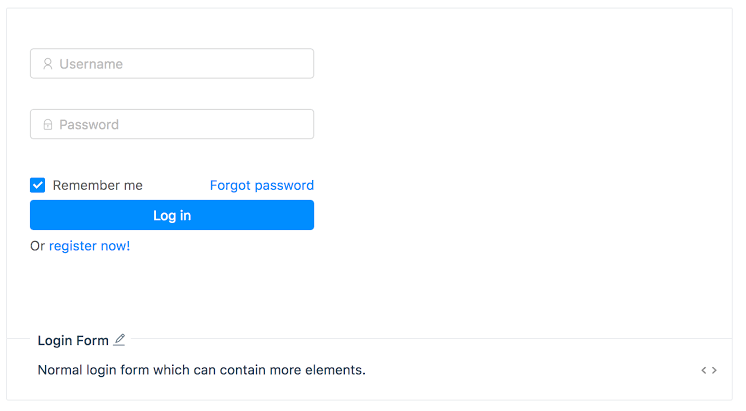
<Form onSubmit={this.handleSubmit} className="login-form">
<Form.Item>
{getFieldDecorator('username', {
rules: [{ required: true, message: 'Please input your username!' }],
})(
<Input
placeholder="Username"
/>,
)}
</Form.Item>
<Form.Item>
{getFieldDecorator('password', {
rules: [{ required: true, message: 'Please input your Password!' }],
})(
<Input
prefix={}
type="password"
placeholder="Password"
/>,
)}
</Form.Item>
<Form.Item>
{getFieldDecorator('remember', {
valuePropName: 'checked',
initialValue: true,
})(Remember me)}
<Link className="login-form-forgot" href="">
<a>Forgot password</a>
</Link>
<Button type="primary" htmlType="submit" className="login-form-button">
Log in
</Button>
Or <Link href=""><a>register now!</a>
</Form.Item>
</Form>