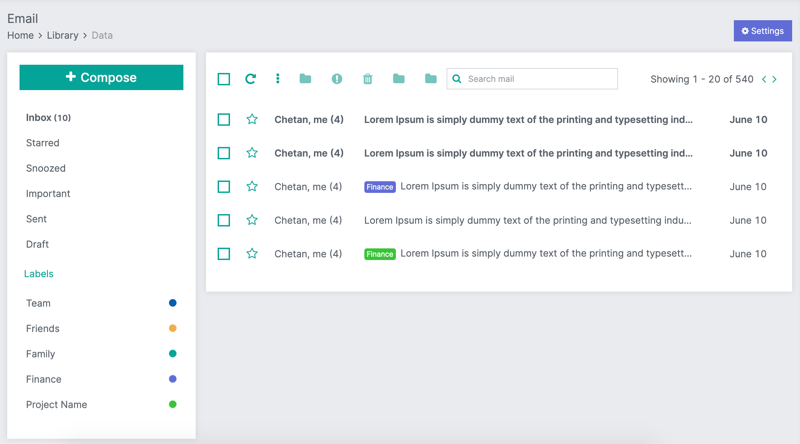
<div className="mail-sidebar">
<Button className="btn-block bg-darkgreen border-0 d-flex align-items-center justify-content-center text-xlg"><i className="fa fa-plus mr-2"></i> Compose</Button>
<ul className="list-unstyled pt-4">
<li className="active">
<Link href="" className="d-block">
<a><p className="mb-0 d-inline-block">Inbox</p><span className="text-md"> (10)</span></a>
</Link>
</li>
<li><Link href="#" className="d-block"><a><p className="mb-0 d-inline-block">Starred</p></a></ Link>
</li>
<li><Link href="#" className="d-block"><a><p className="mb-0 d-inline-block">Snoozed</p></a>< /Link>
</li>
<li><Link href="#" className="d-block"><a><p className="mb-0 d-inline-block">Important</p></a></Link>
</li>
<li><Link href="#" className="d-block"><a><p className="mb-0 d-inline-block">Sent</p></a></Link>
</li>
</ul>
</div>